DreamweaverとMysqlで作るWEB System
STEP3:新規イベント登録ページの作成2
Step2からの続きです
MySQLにおいてのリレーショナルを試します
17・次にカテゴリーを選択するフォームアイテムを作成します
カテゴリーは後々のことを考え別のテーブル”category”からデータを選ぶようにします
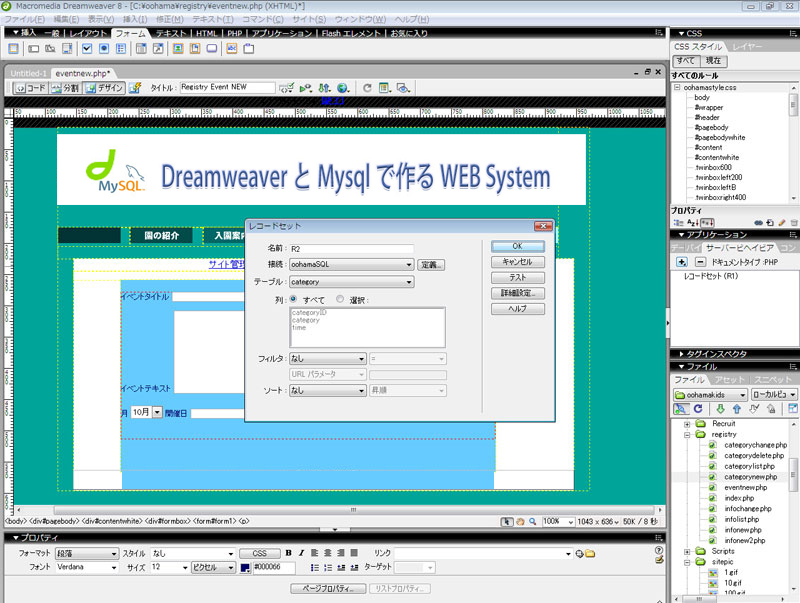
レコードセットR2を作りますダイアログのテーブルでcategoryを選択します

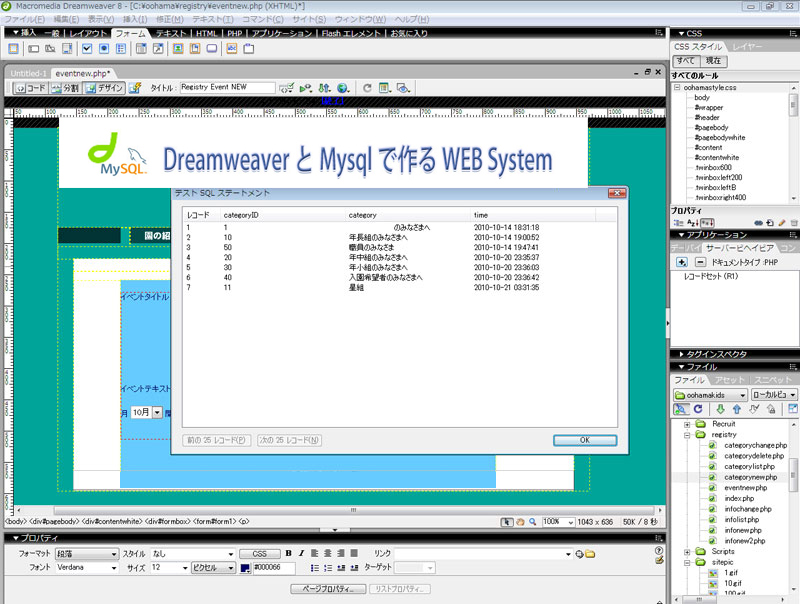
18・「テスト」ボタンを押すと下のようにcategoryのデータが表示されます
OKをクリックしダイアログを終了します

19・右中段「アプリケーション」にレコードセットR2が出来ました
カテゴリーを選択するコンボボックスを作成します
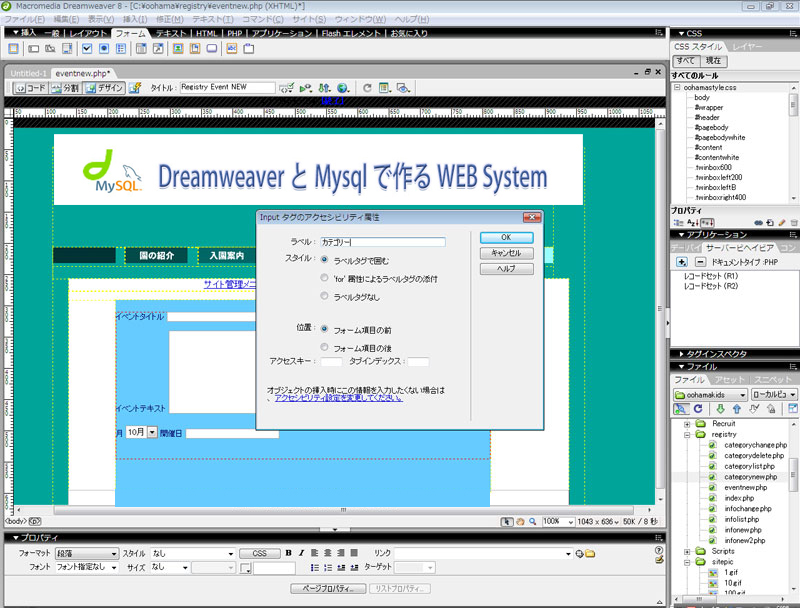
上部フォームタブ > 「リスト/メニュー」(左から8番目)をクリックし
ラベルにカテゴリーと入力しOKをクリック

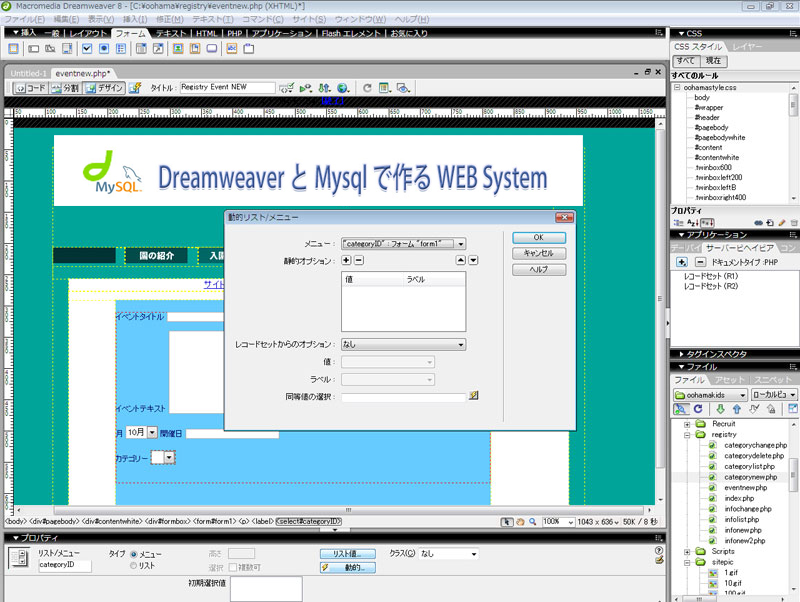
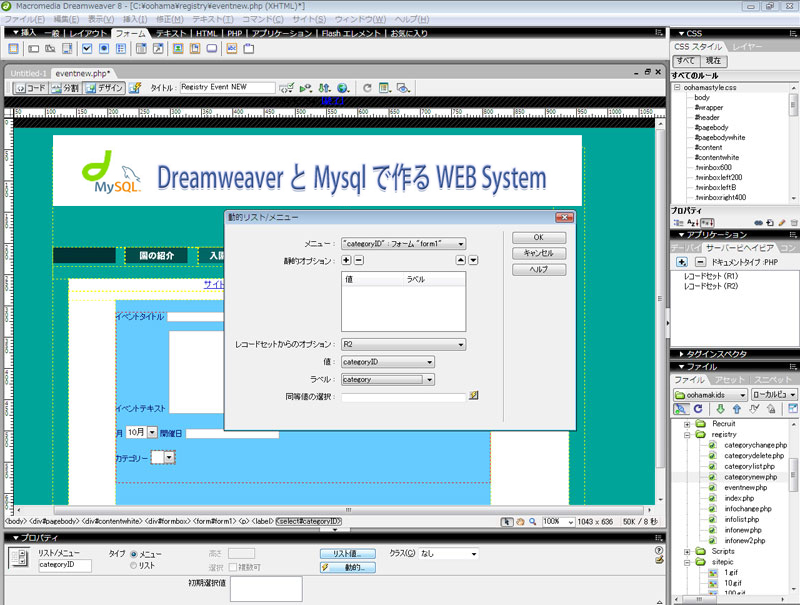
20・プロパティのリスト値の下「動的」ボタンを押すと下のように
動的リスト/メニュー ダイアログが出てきます

21・レコードセットからのオプションで R2 を選択
値=categoryID
ラベル=category を選択します
値とはデータベースに保存されるデータで、ラベルはコンボボックスに表示される文字です

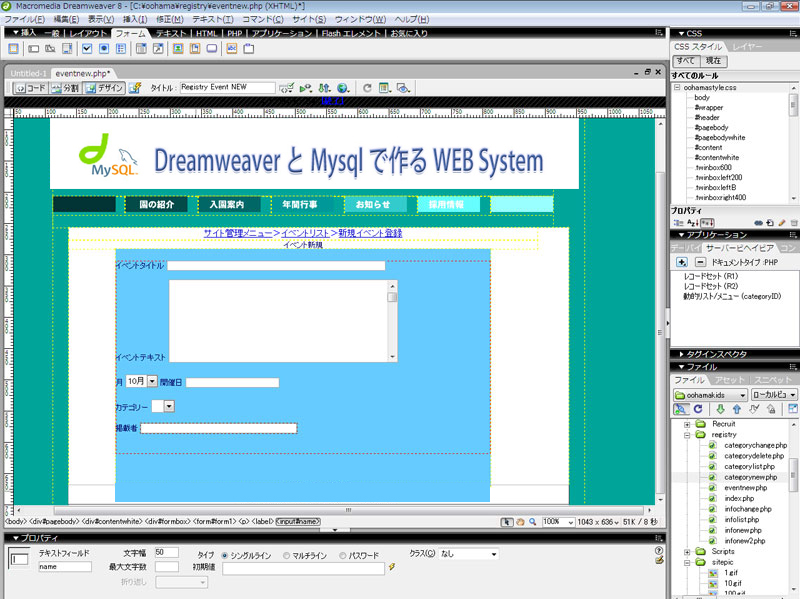
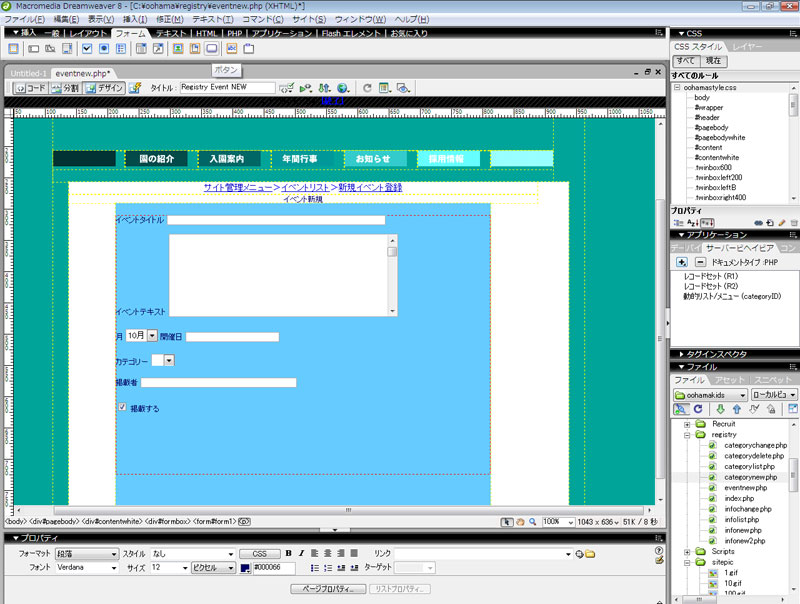
22・カテゴリーコンボボックスが出来ました
次に上部フォームタブ > 「テキストフィールド」(左から2番目)をクリックし
入力者のテキストフィールドを作成し
下部「プロパティ」で最初”textfield"となっているのをnameと書き換えます
文字数70としシングルラインを選択します

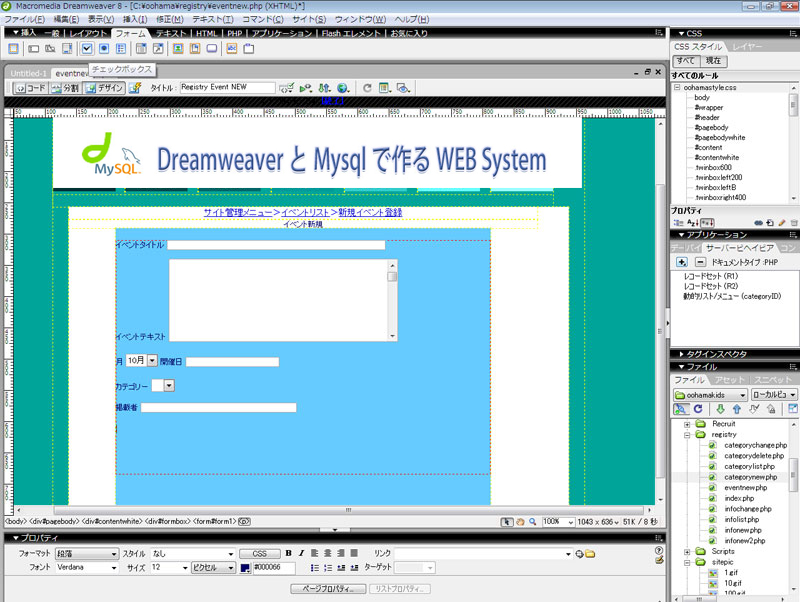
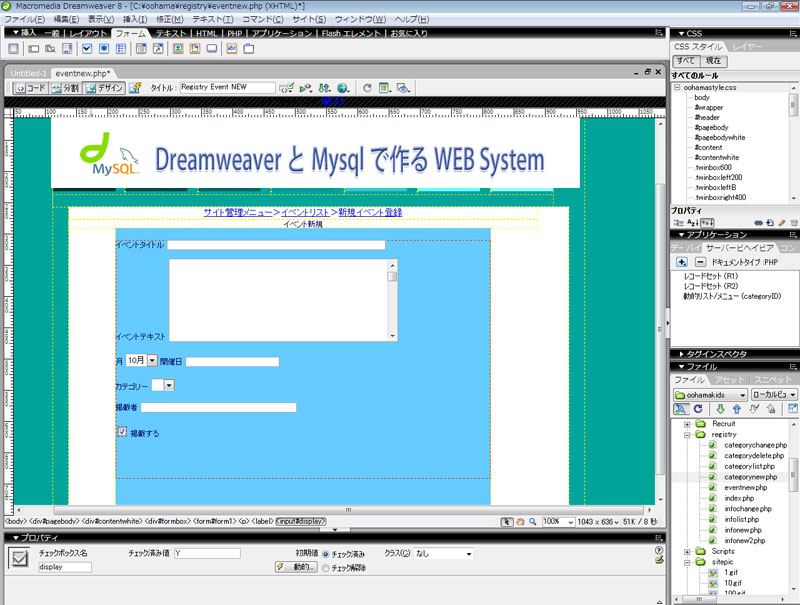
23・display(掲載する=Y、掲載しない=N)のためのチェックボックスを作ります
上部フォームタブ > 「チェックボックス」(左から5番目)をクリック

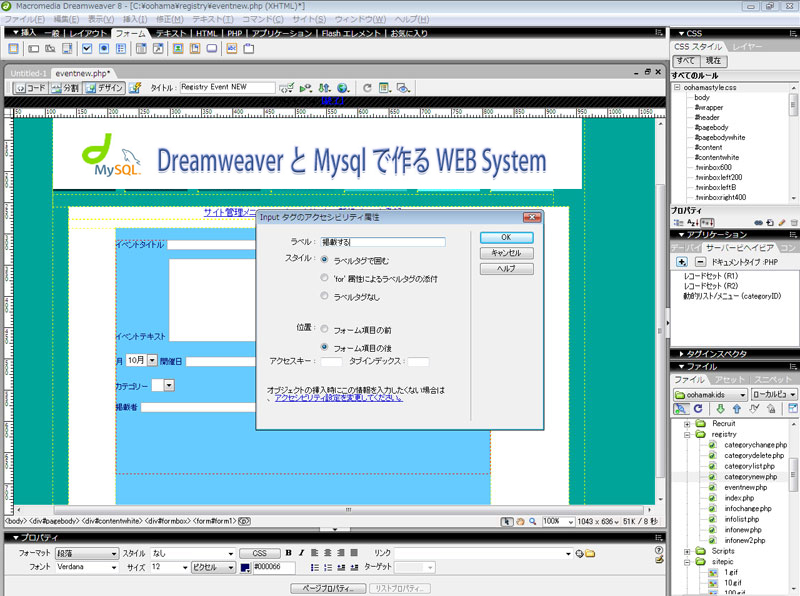
24・ダイアログのラベルに”掲載する”と入力しOKをクリック

25・下部「チェックボックス名」をdisplayと書き換えます
チェック済み値を”Y"とします (チェックなしは自動的に”N”となります)
初期値はチェック済み(出来上がったこのページはチェックが入った状態で開きます)

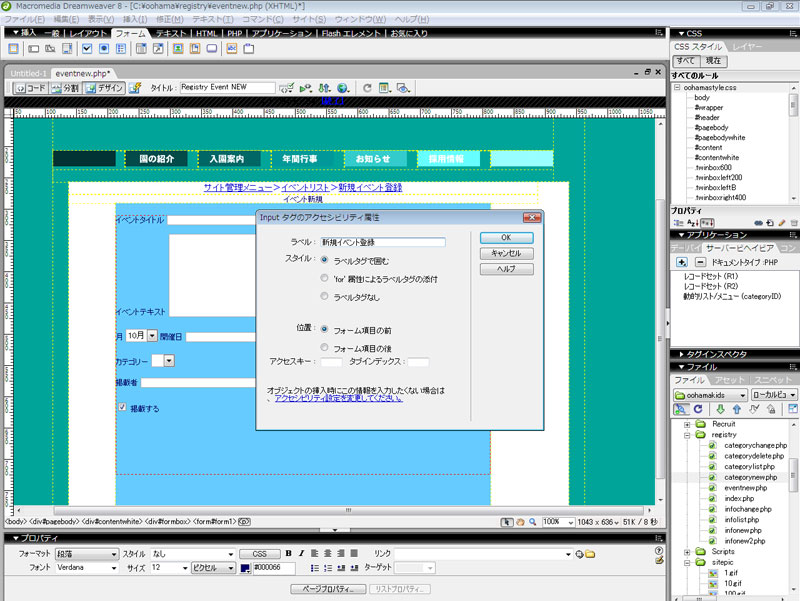
26・次に上部フォームタブ > 「ぼたん」(左から12番目)をクリックします

27・下のダイアログが表示されるのでラベルに”新規イベント登録”と
入力しOKをクリック

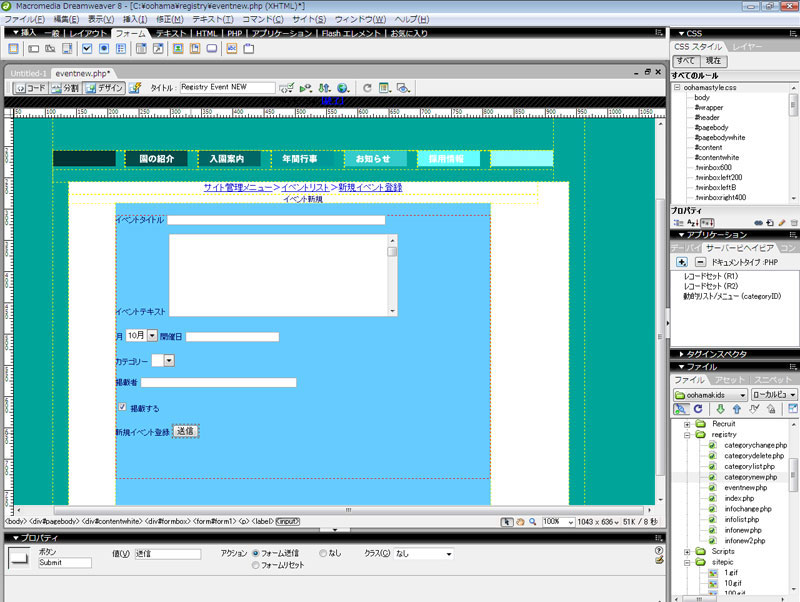
28・送信のボタンが出来ました

29・プロパティ 値(V)の”送信”を”新規イベント登録”と書き換えます
これで準備完了です。
フォームに書き込んだ情報をサーバーのMySQLに挿入する設定をします
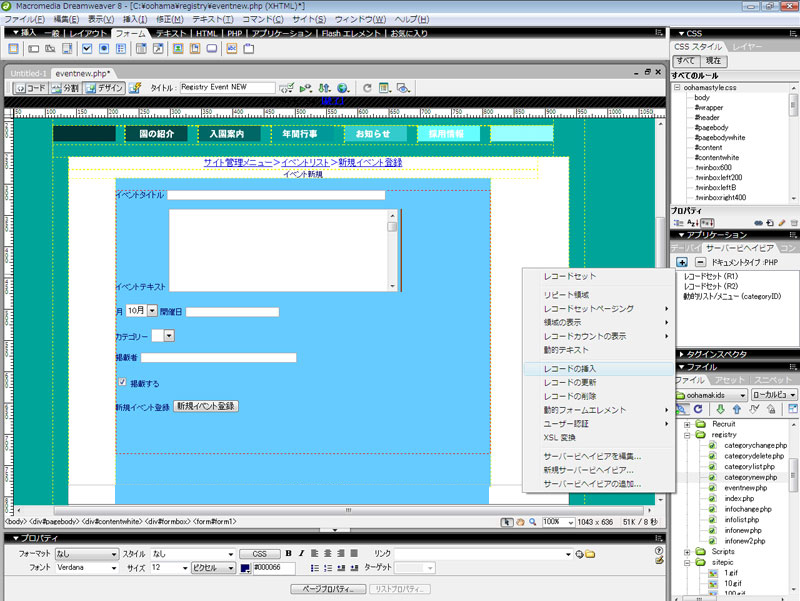
右中段アプリケーション>サーバービヘイビア> + >レコードの挿入をクリック

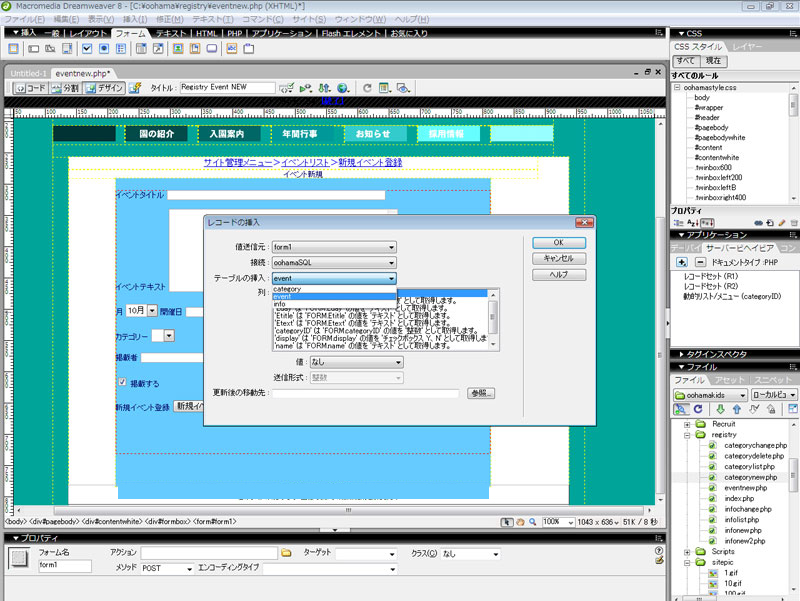
30・レコードの挿入ダイアログが開きます
値送信元=form1を選びます
接続を選びます
テーブルの挿入からテーブルeventを選びます

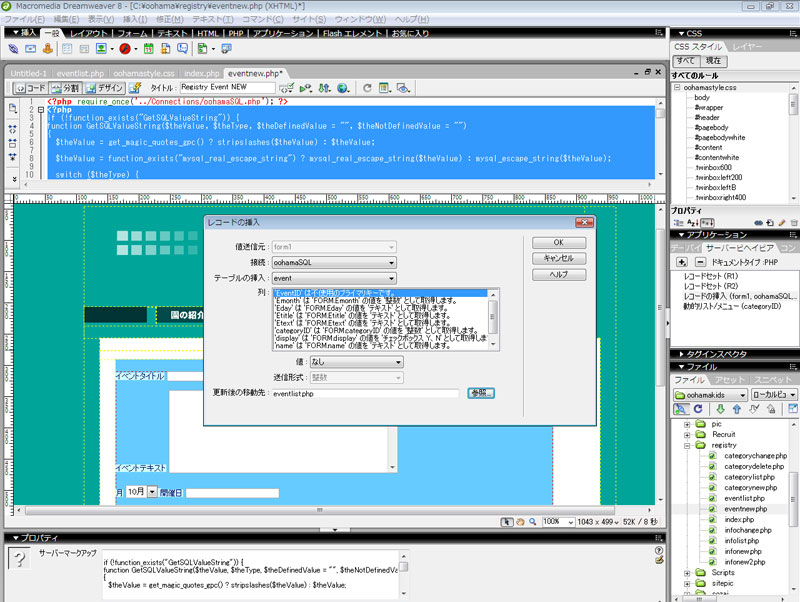
31・列の中は「EtitleはFORM.Etitleの値を、テキストとして取得します」となっています
ここでフォームアイテムの名前をテーブルのフィールド名にして書き換えたことが
反映されてきますもし取得できなければ値と送信形式で選びなおせばいいのですが
ミスもしがちなのでフォームアイテム作成時に直したほうがよいのです
更新後の移動先は挿入処理が終わった後開くページを決められます
新規で登録したイベントがMySQLにちゃんとおさまったかどうか確認の為に
イベント登録リストが開くようにしました

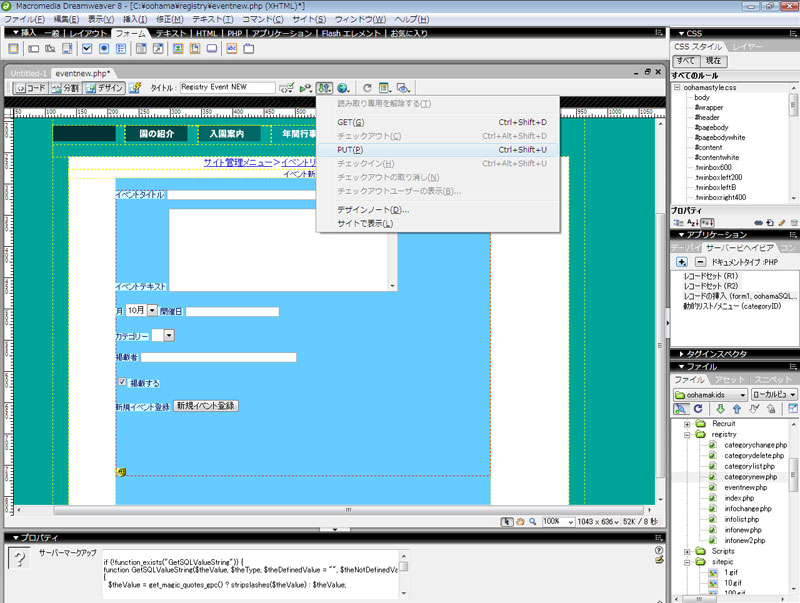
32・サーバーにPUTして作成は終了です・・・・

新規イベント登録ページは出来上がりました
Step4ではその確認とイベントリストを作成ます
