DreamweaverとMysqlで作るWEB System
STEP5:更新ページの作成
Step4で新規イベント登録はできるようになりました
登録データを変更するページを作ります
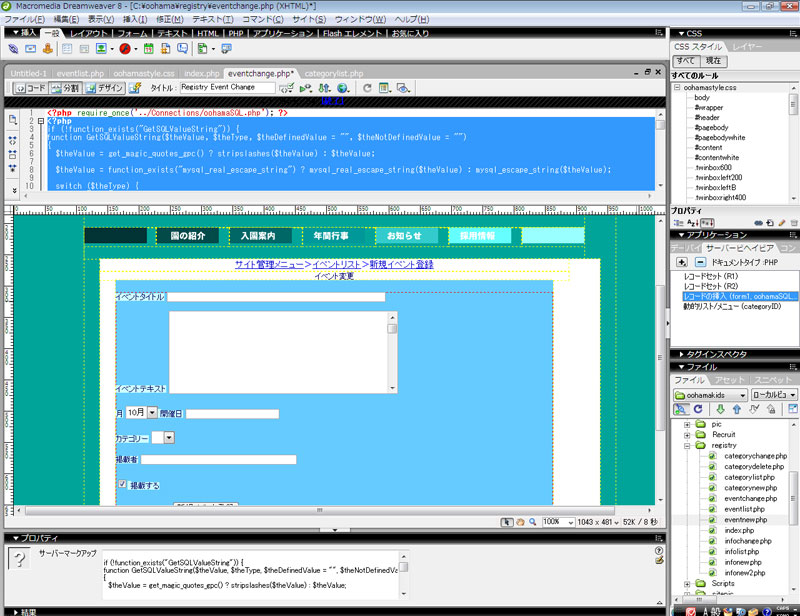
1・下準備として元になるページを作成します
今回は新規イベント登録ページを使います
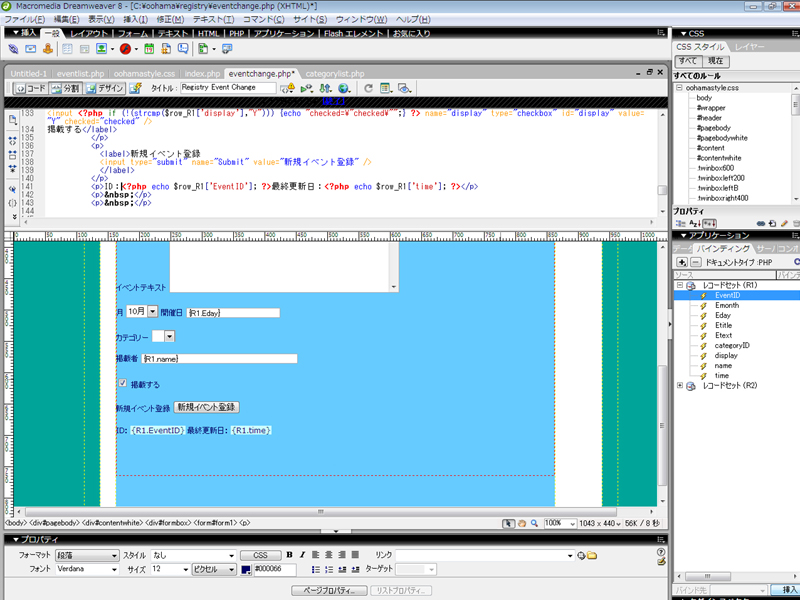
右「アプリケーション」>サーバービヘイビア>レコードの挿入を
-ボタンで削除します

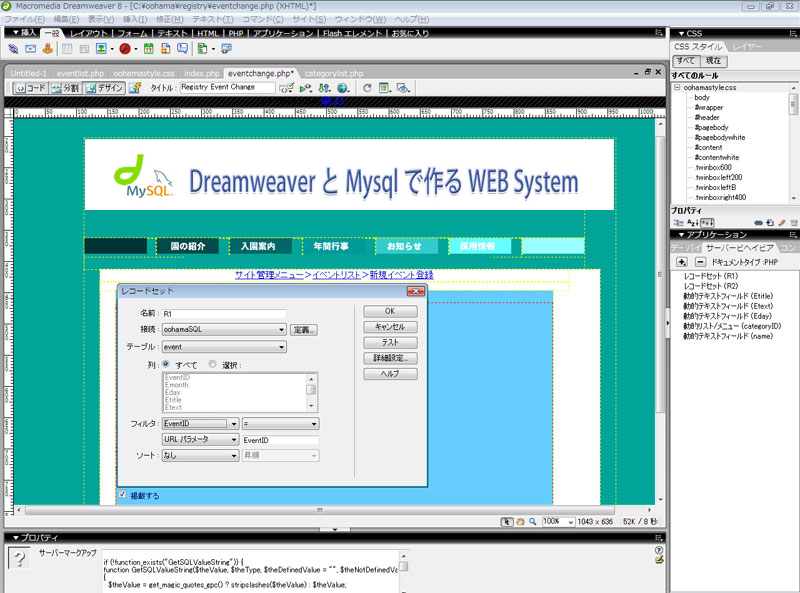
2・変更するには登録データの中からeventIDに対応したデータを開かなければなりません
右「アプリケーション」>サーバービヘイビア>レコードセット(R1)をダブルクリックし
下のダイアログを表示します
フィルタでeventIDを選択すると自動で ”=” URLパラメータ eventIDとなります

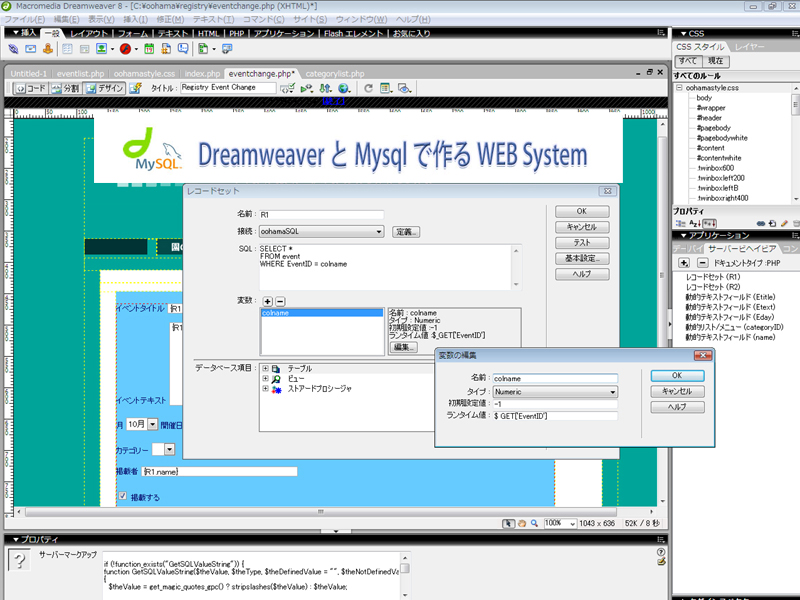
3・詳細設定ボタンを押すとSQL文が表示されます
SQL文を直接入力することもできますがこのままでOKです

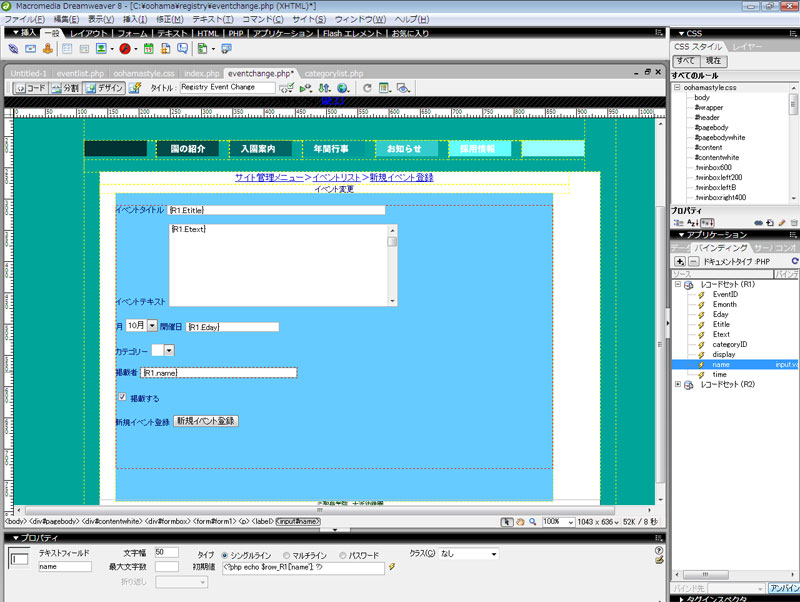
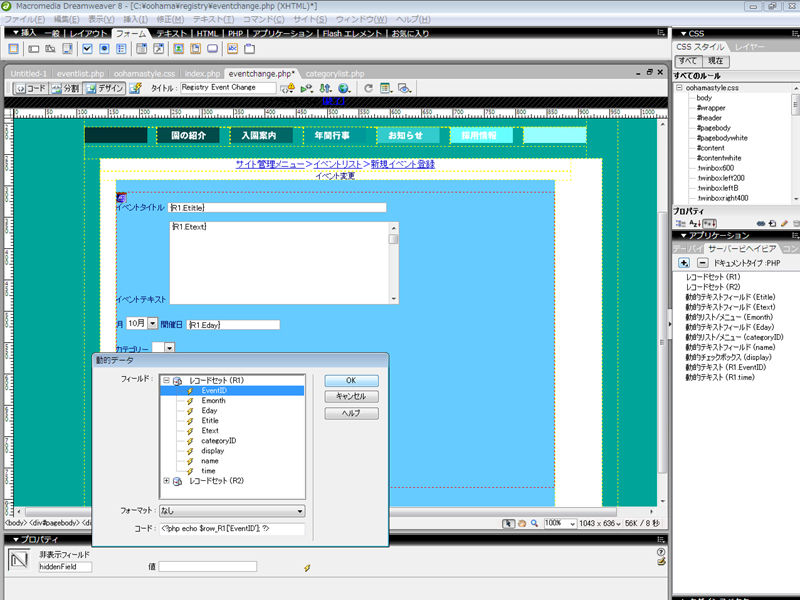
5・フォームアイテムとレコードセット(R1)を対応させます
右「アプリケーション」>バインディング> データ選択しバインドボタンをクリック
直接ドラッグでもOKです

6・月のコンボボックスはそのままではデータとバインドしません
リスト値の下 動的ボタン を押す

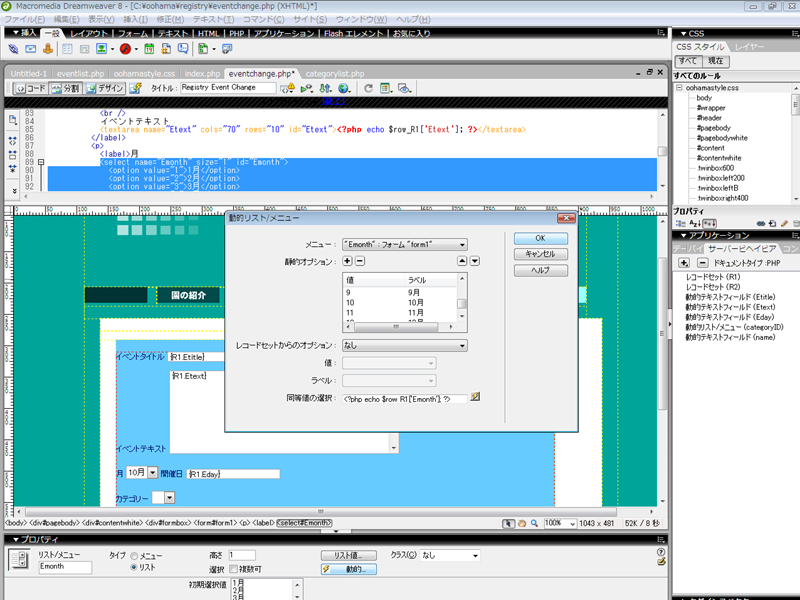
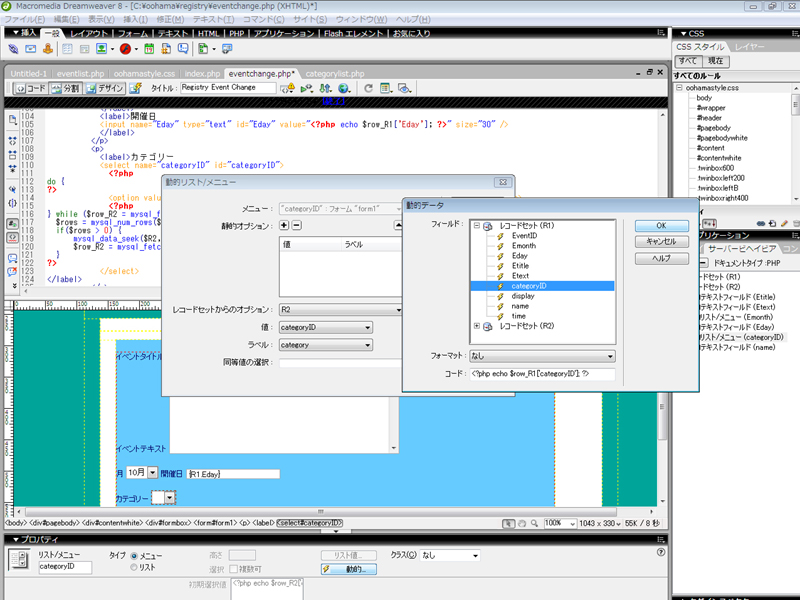
7・動的リスト/メニューダイアログが表示されます
同等値の選択右のボタンを押しEmonthを選択しバインドさせます

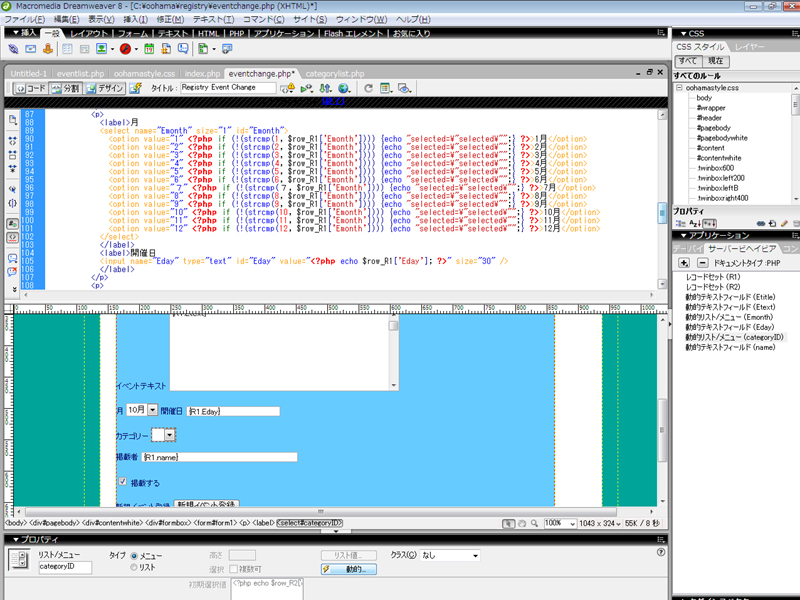
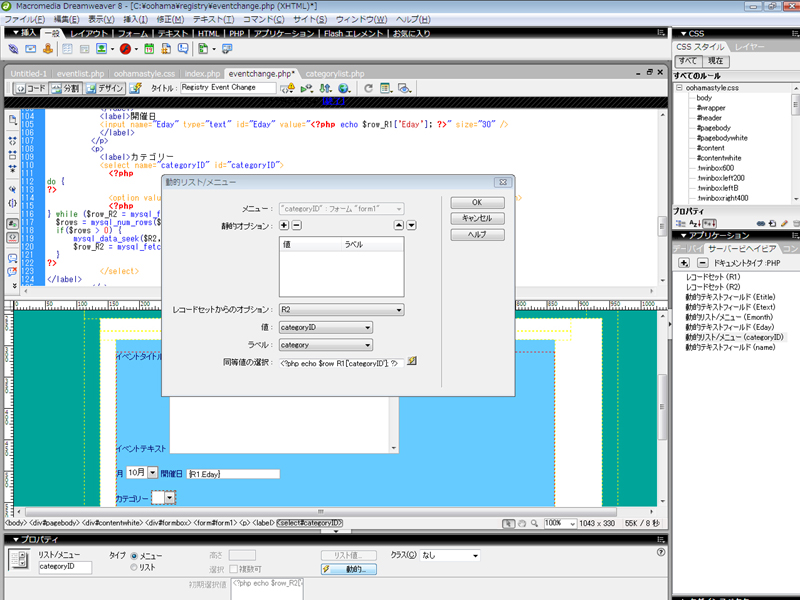
9・コードビューが書き換えられます

10・カテゴリーコンボボックスも変更します
リスト値の下 動的ボタン を押す

11・レコードセットからのオプションでR2(カテゴリーテーブル)
値=categoryID ラベル=categoryとし、
同等値の選択 右のボタンからcategoryIDを選択します

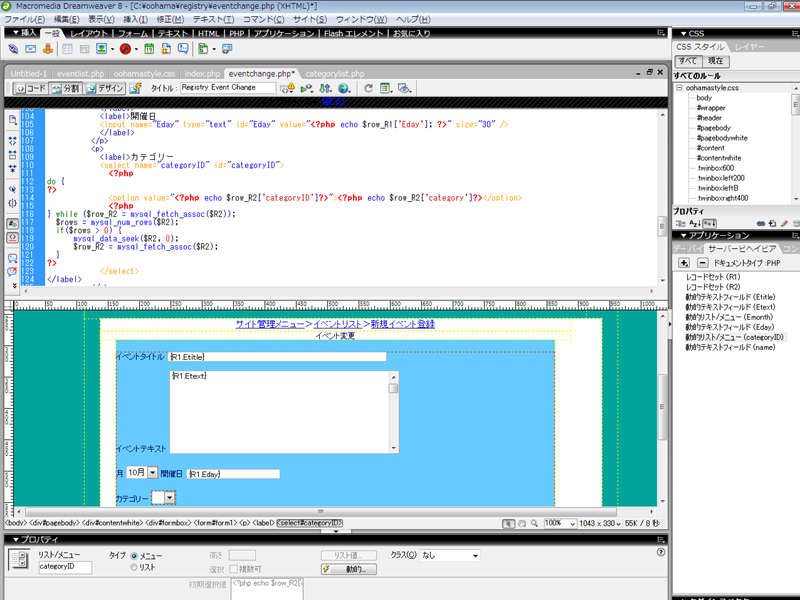
12・コードビューが書き換えられます

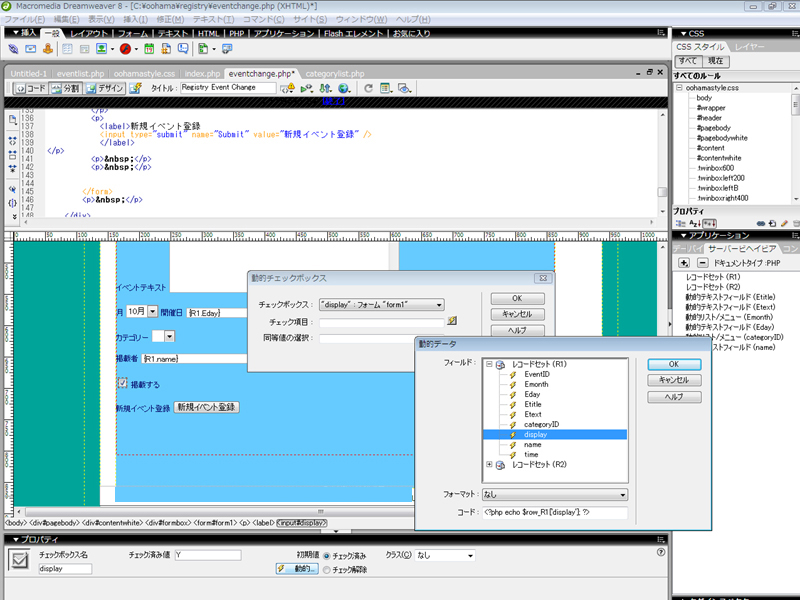
13・displayのチェックボックスをバインドさせます
プロパティの動的ボタンを押しダイアログを表示させます
チェック項目右のボタンを押しdisplayを選択します

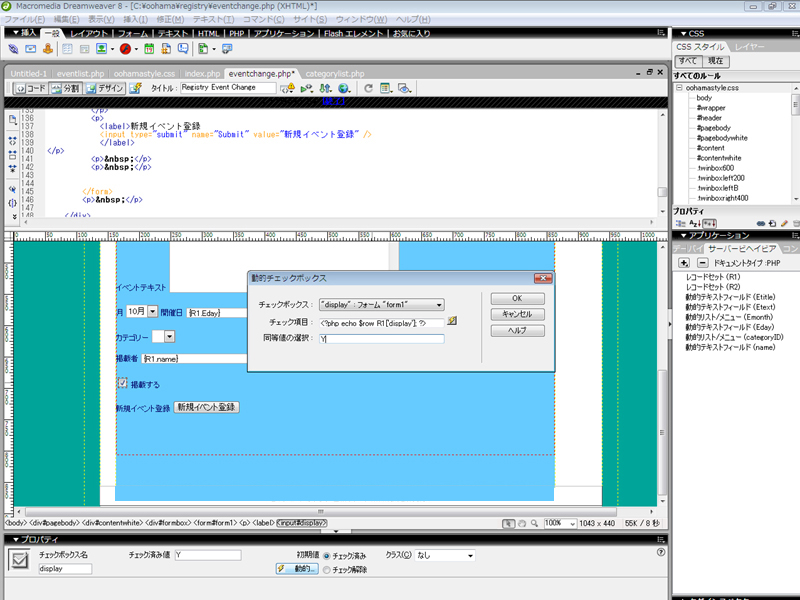
14・同等値の選択で ”Y" と入力しOKをクリック

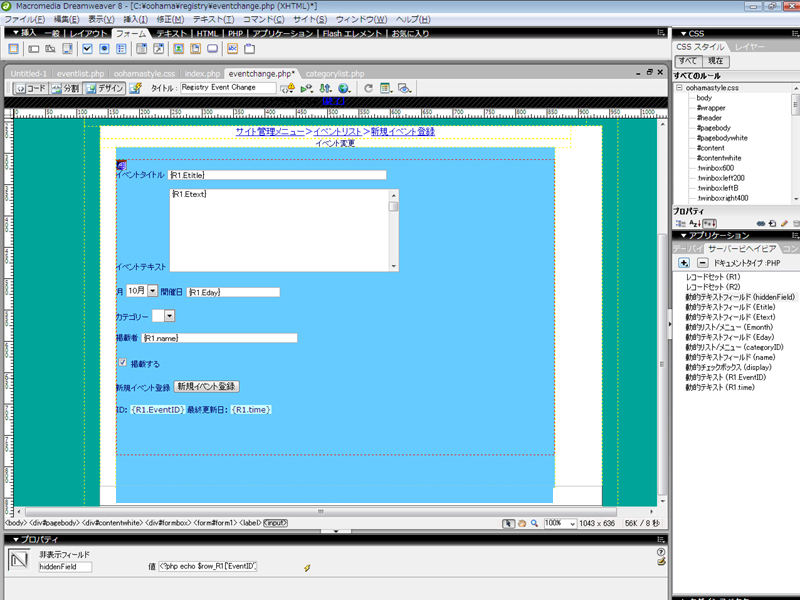
15・EventID とtimeを挿入します
この2つのデータは自動入力なので書き換えはできません
しかしデータを更新する際EventIDは必要なのでフォーム領域内に入れておきます

16・上部フォームタブ > 非表示フィールド(左から3番目)をクリック
プロパティ 値 右ボタン>動的データダイアログからEventIDを選択する

17・非表示フィールドが左上にできた

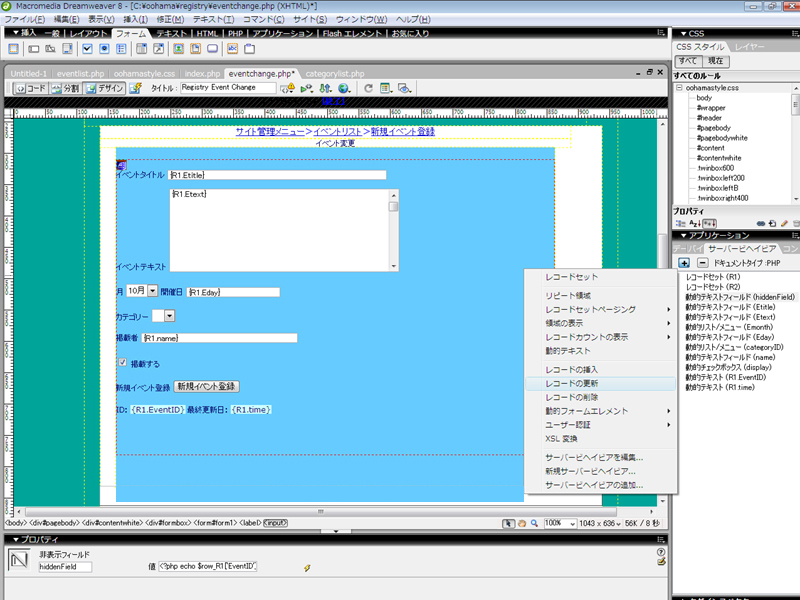
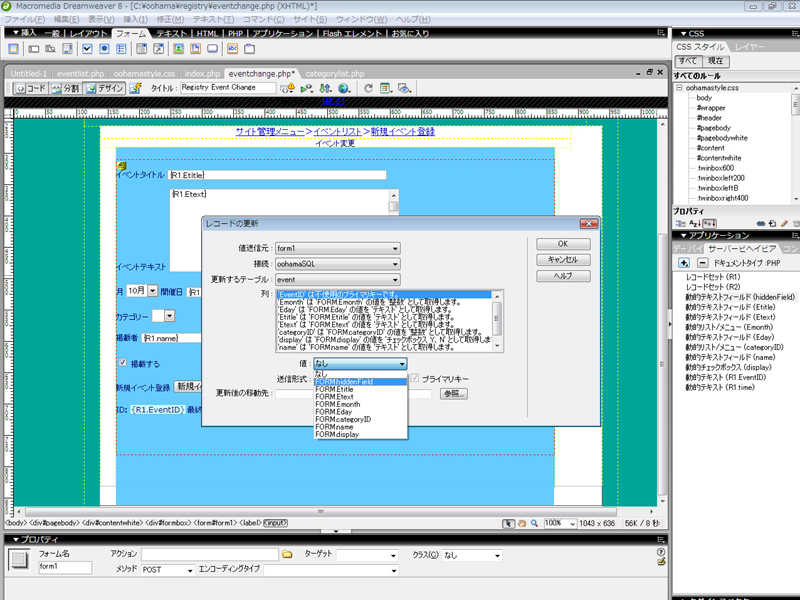
18・右「アプリケーション」>サーバービヘイビア> + >レコードの更新をクリック

19・レコードの更新ダイアログが開きます
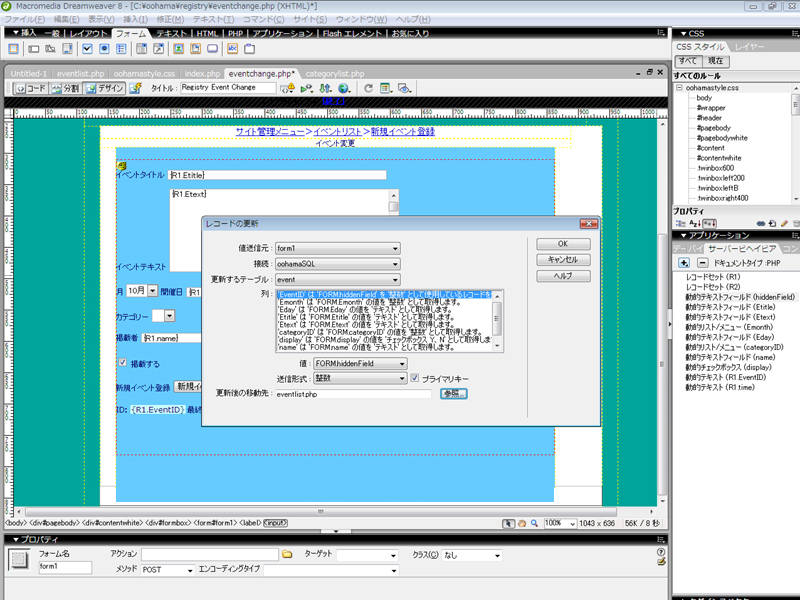
値送信元=form1 接続 テーブル=eventを選択
EventIDはForm.hiddinfield(非表示フィールド) 値=整数を選択

20・更新後の移動先はイベントリストとします

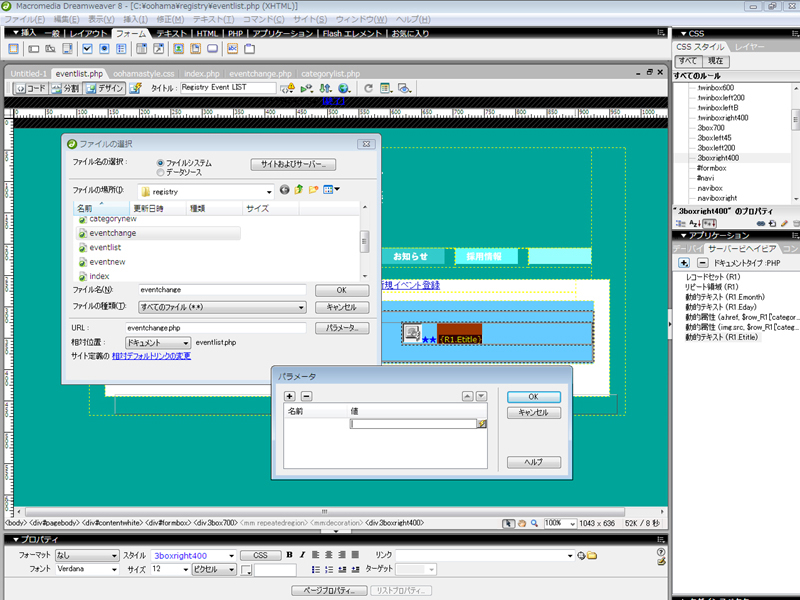
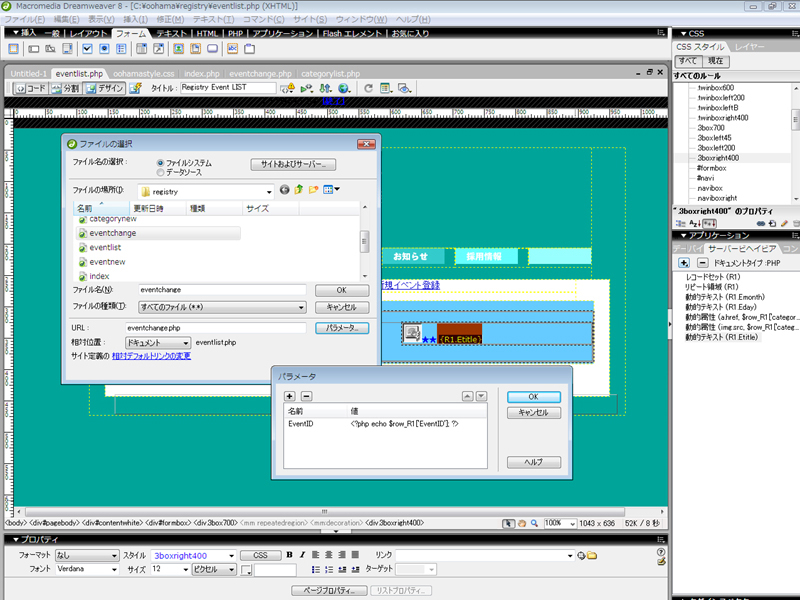
21・Step3で作ったイベントリストの変更ボタンのリンク先をデータ更新ページにします
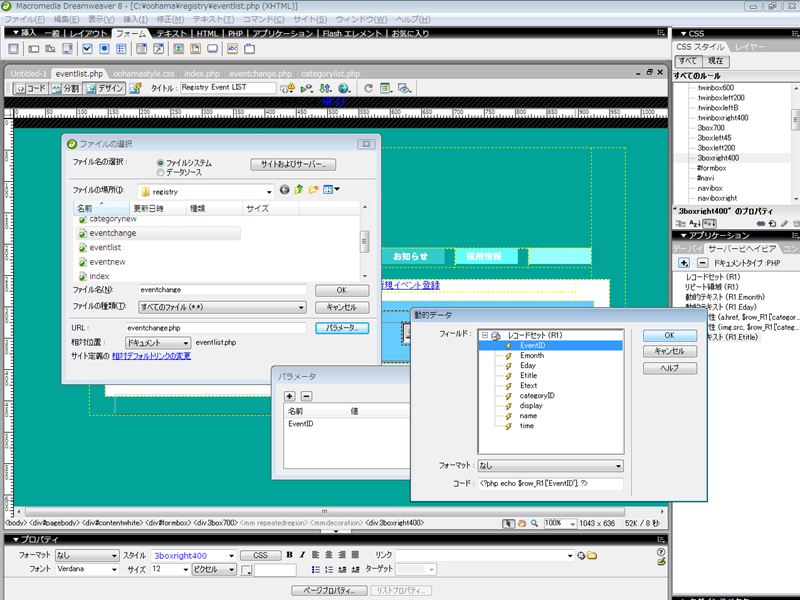
パラメータボタンを押しダイアログを表示します

22・パラメータダイアログの名前をEventIDとし値は右のボタンを押しEventIDを選択します

23・パラメータダイアログが下のようになります

これで更新ページの作成が出来ました
